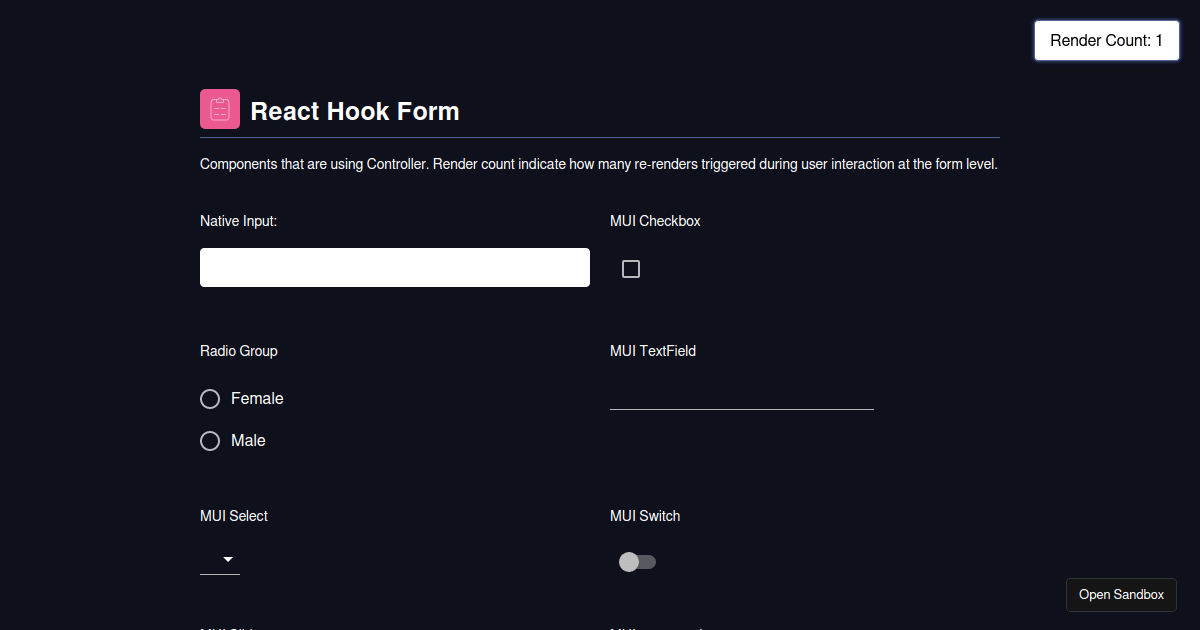
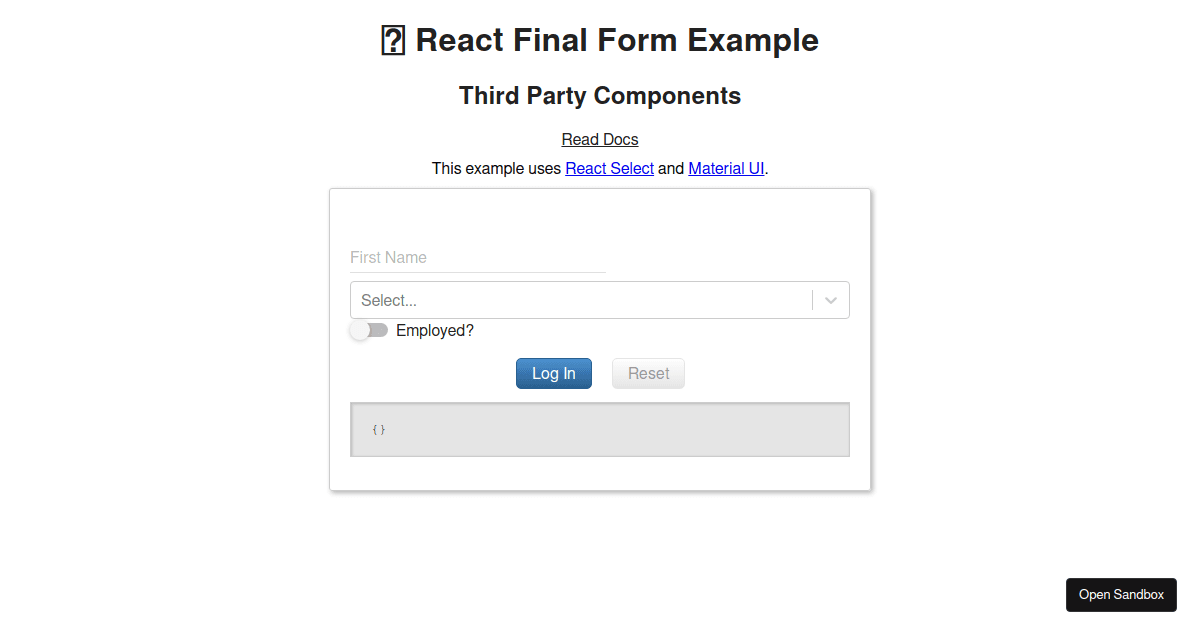
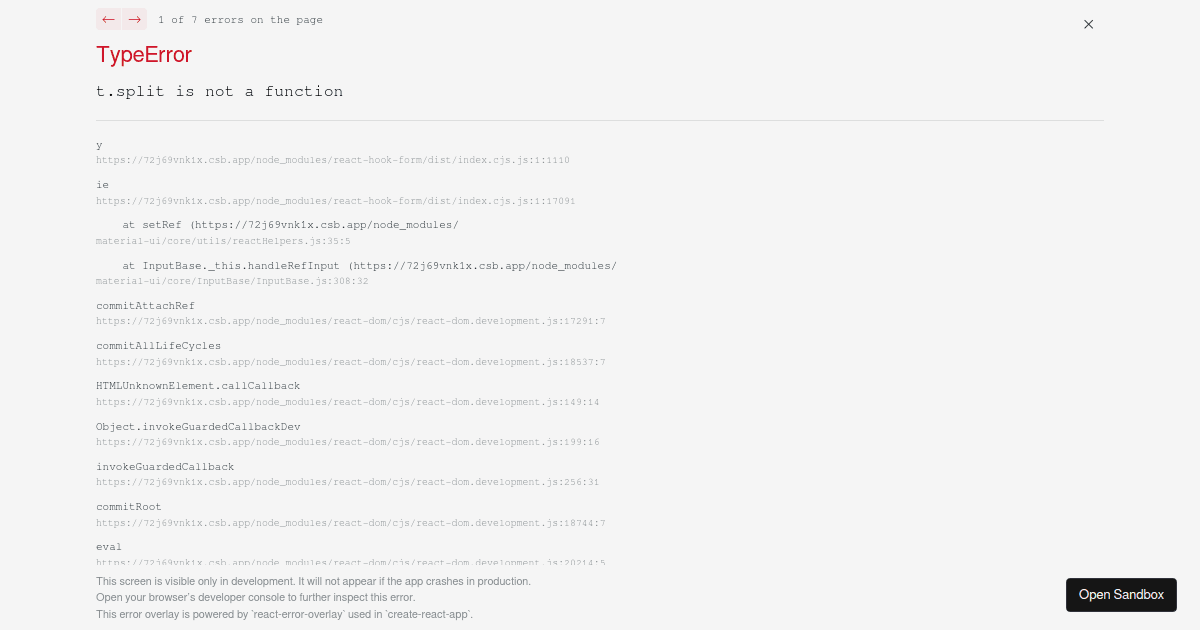
How to fetch multiple values from Material-UI autocomplete component ? · Issue #681 · react-hook-form/react-hook-form · GitHub

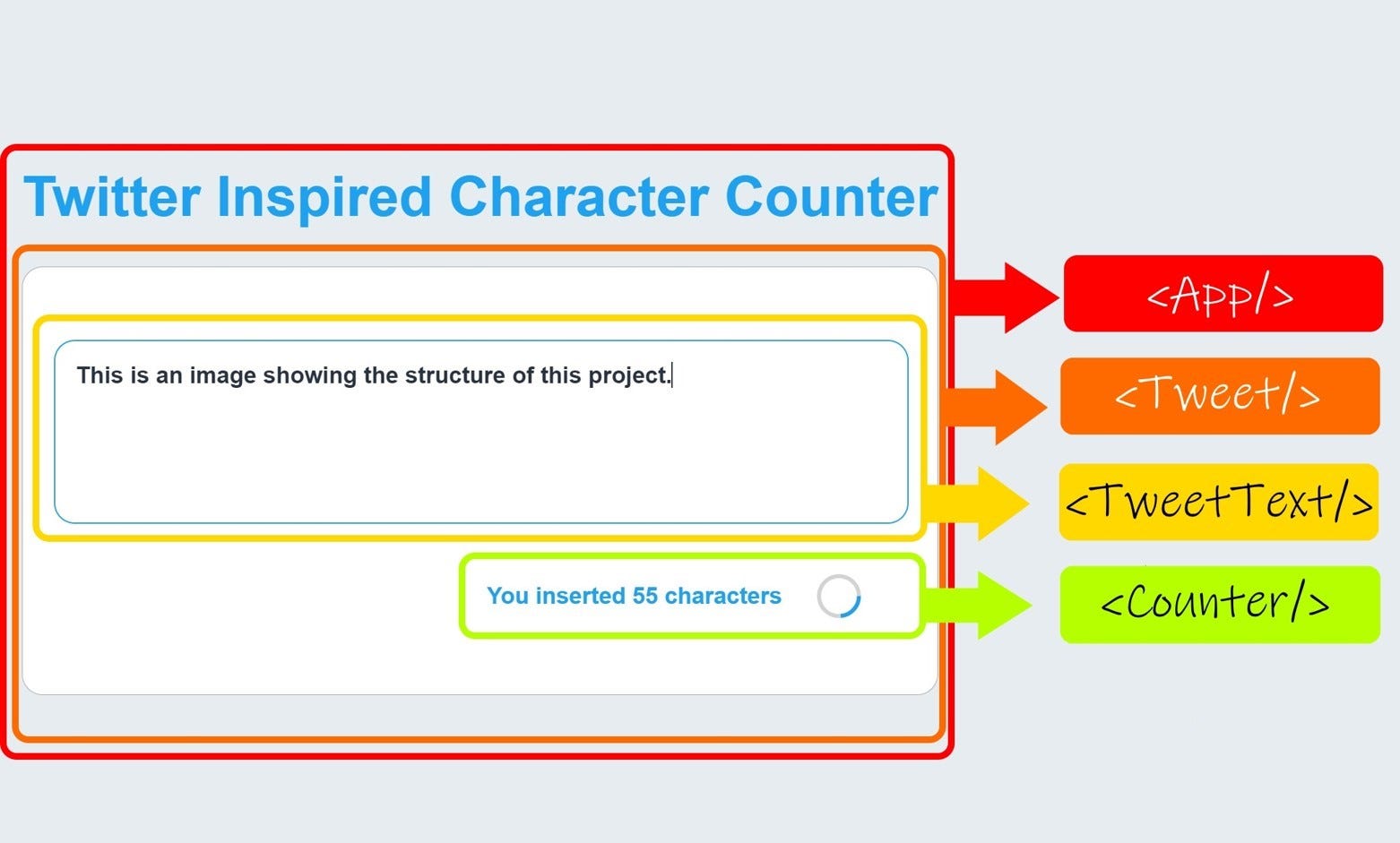
How to create a Twitter Inspired Character Counter with an SVG Progress Ring using React | by Alessia Miccoli | ITNEXT

GitHub - gregnb/mui-datatables: Datatables for React using Material-UI - https://www.material-ui-datatables.com











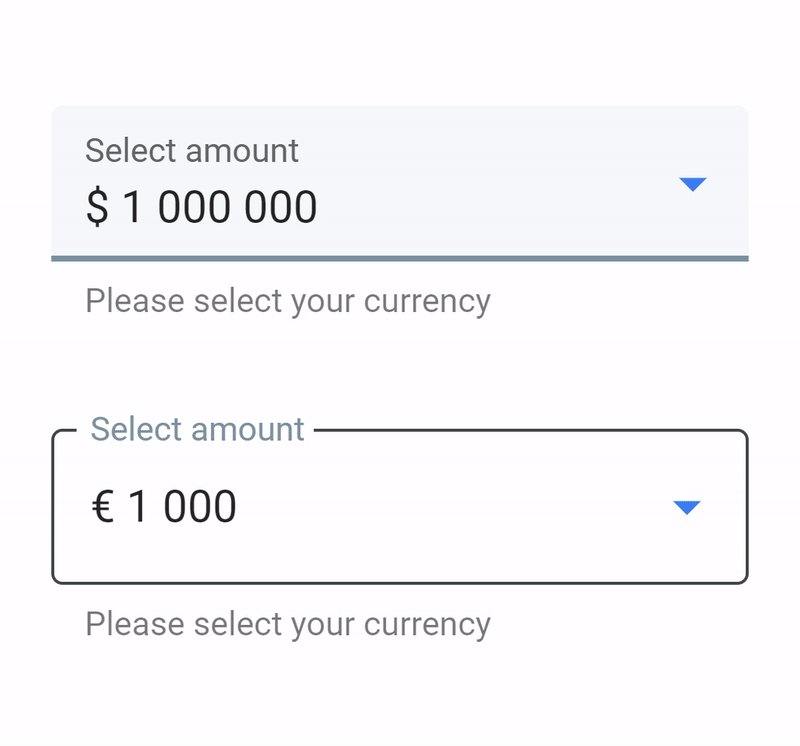
![TextField] Implement maxlength counter · Issue #24681 · mui-org/material-ui · GitHub TextField] Implement maxlength counter · Issue #24681 · mui-org/material-ui · GitHub](https://user-images.githubusercontent.com/8703419/127272524-5c20da09-7b37-4c15-85a1-c0b03ad947dc.png)